JavaScript
[혼공스] 6주차_Chapter 07 ~ 08
랄라베어
2024. 2. 13. 23:03
💙 1주차 진도
Chapter 07 : 문서 객체 모델
Chapter 08 : 예외 처리
💙 기본 미션
p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처하기


💙 선택 미션
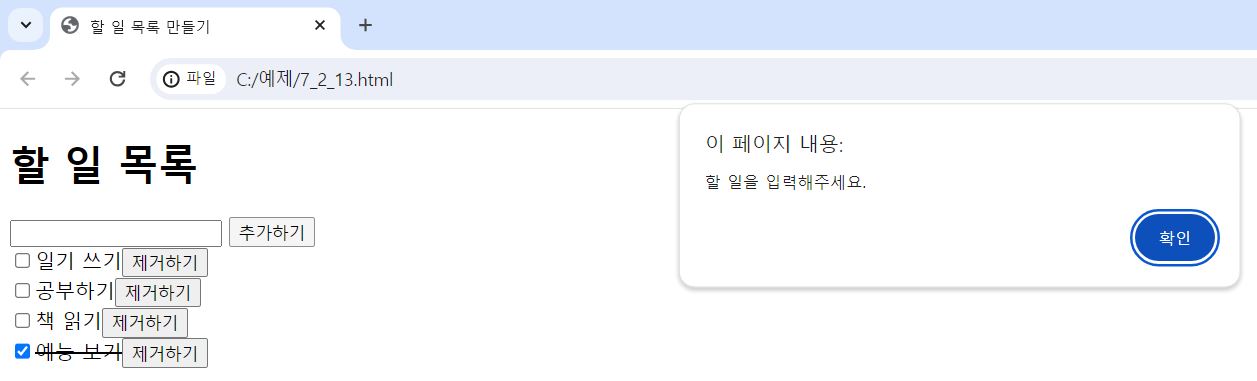
p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기
<!DOCTYPE html>
<head>
<title>할 일 목록 만들기</title>
</head>
<body>
<h1>할 일 목록</h1>
<input id="todo">
<button id="add-button">추가하기</button>
<div id="todo-list">
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
const input = document.querySelector('#todo')
const todoList = document.querySelector('#todo-list')
const addButton = document.querySelector('#add-button')
let keyCount = 0
const addTodo = () => {
if (input.value.trim() === '') {
alert('할 일을 입력해주세요.')
return
}
const item = document.createElement('div')
const checkbox = document.createElement('input')
const text = document.createElement('span')
const button = document.createElement('button')
const key = keyCount
keyCount += 1
item.setAttribute('data-key', key)
item.appendChild(checkbox)
item.appendChild(text)
item.appendChild(button)
todoList.appendChild(item)
checkbox.type = 'checkbox'
checkbox.addEventListener('change', (event) => {
item.style.textDecoration
= event.target.checked ? 'line-through' : ''
})
text.textContent = input.value
button.textContent = '제거하기'
button.addEventListener('click', () => {
removeTodo(key)
})
input.value = ''
}
const removeTodo = (key) => {
const item = document.querySelector(`[data-key="${key}"]`)
todoList.removeChild(item)
}
addButton.addEventListener('click', addTodo)
input.addEventListener('keyup', (event) => {
const ENTER = 13
if (event.keyCode === ENTER) {
addTodo()
}
})
})
</script>
</html>
💙 6주차 회고
벌써 혼공학습단 마지막 주차였다. 혼공학습단 덕분에 매주 공부할 수 있어서 좋았다.